Hey y ’all, if you’ve stumbled across this post on Medium, just note that this was originally posted on Hackernoon. If you want to check out the post there, head over to this link.
A couple of years ago Github launched a neat “hidden” feature (seems like it’s still somewhat hidden these days) which allowed you to create a special kind of repository in your account.

So you see, Github allows you to create this special repository and the README for this repo, acts as the landing page for your profile. You can read more about it in this official blog post by Github.
You can share information about yourself with the community on GitHub.com by creating a profile README. GitHub shows your profile README at the top of your profile page.
A Hello-World README page 👓
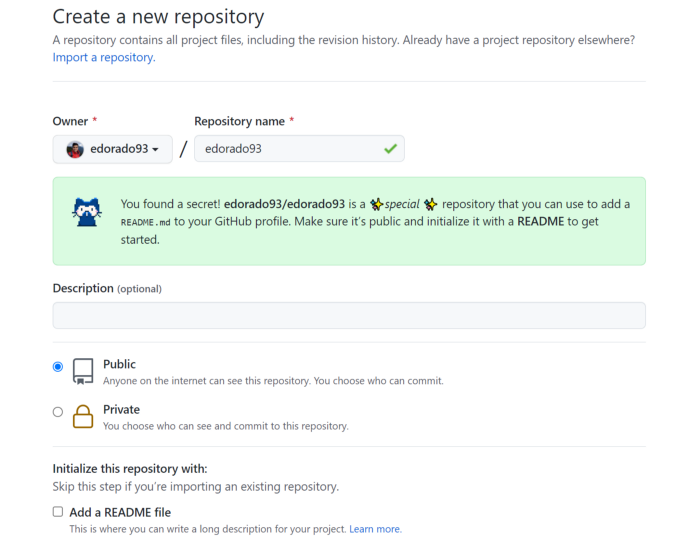
It’s pretty simple to whip up a bare-bones profile page.
All you need to do is create this special repository named after your username and add a README page to it.
Make sure to make this repository public and for starters, go ahead and check the “Add a README file” box while creating the repository.
The newly created repo will contain a templated README courtesy of Github and Bob’s your uncle!
Wow, this was pretty simple! 🍦
Well, yeah! But this is like a vanilla soft-serve. It’s quick and it’s delicious.
But, that’s not what we really want now, is it?

I for one want to have “some” sundae 😝

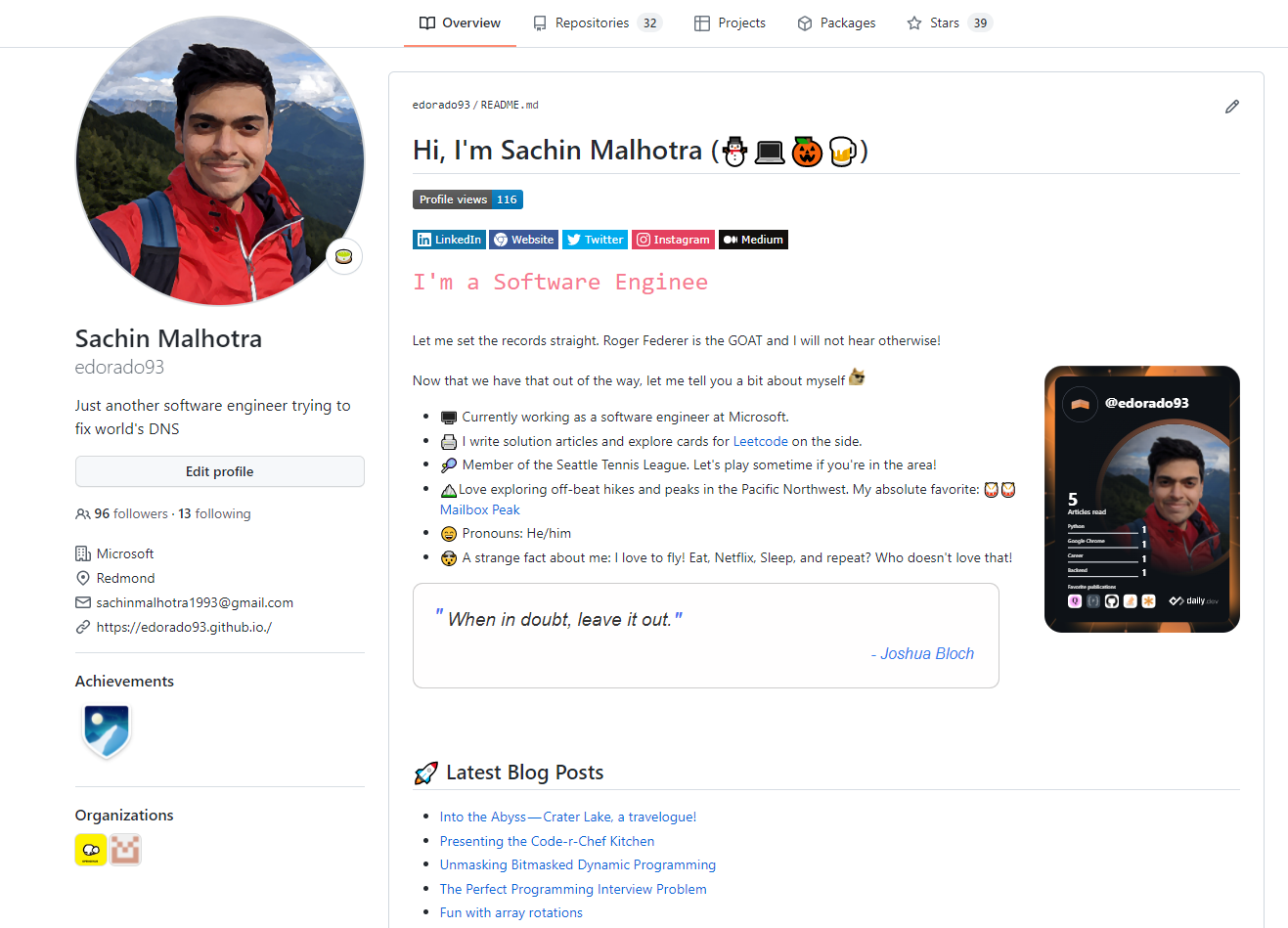
That’s not a typo, btw (Software Enginee 😅). That’s a dynamic piece of text. Lemme go over what all is there in my Github profile and see if that is something that might interest you :)
- Profile Views — Number of people who visited the profile.
- Social badges — Instagram, LinkedIn, Personal Website, Medium.
- Typewriter Text — That’s a very simple text/banner generator that takes up any text you want and displays it in a typewriter fashion.
- Basic Information— A few bullet points about myself.
- Programming Quote of the day — A daily programming quote that gets updated on the profile dynamically.
- Latest Blog Posts — This article will also show up on the profile the next time you visit :)
- What’s Vibin? — Displays the song I’m listening to right now on Spotify!
- Hey there, Seattle! — Most recent posts from an amazing Instagram account exploring Seattle, WA.
- Github Stats — There’s a whole lot to unpack here so we’ll get to this later on in the article.
- The Dev card — That orange-colored card you see on the right.
The profile is not a static one but a dynamic one.
Why is that?
Because we use Github Actions — a whole lot of them — to update various parts of the README at different times of the day 🤘🏻.
If this all sounds fun to you and you want to upgrade your Github profile as well, read on!
Profile Views Counter 👁🗨
This one’s pretty simple to set up. All you need to do is, add the following line of code to your README wherever you want the counter to appear.


For more customizations to how this appears on your profile, refer to the official documentation here.
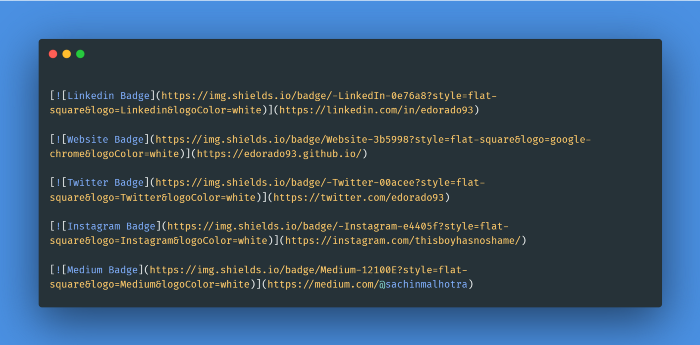
Social Badges 🏅
For the badges, the shields project was super handy. For ease of use, here are the relevant badge links from my profile. Feel free to change the “HANDLE” below and copy-paste the same to yours :)


We have the profile view counter and the badges set up. Woot Woot!
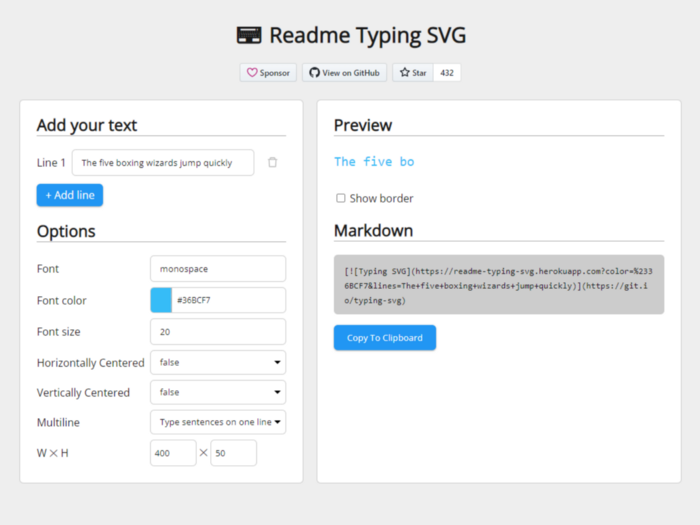
Typewriter Text
This one’s also pretty simple to set up. We’re not addressing the elephant in the room first!

Head over to this website and add whatever text you need along with your own customizations and finally, copy the markdown link for the same and add to your README. Easy peasy!
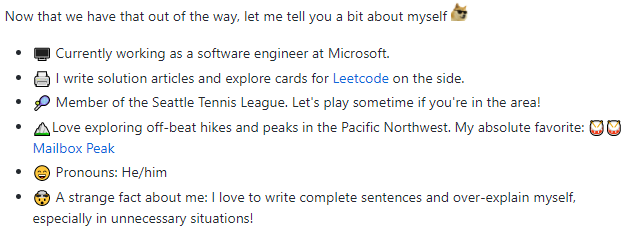
Basic Information
Nothing’s really fancy here. It’s just some pieces of information about myself. You don’t necessarily have to write about your technical accomplishments.
Go crazy with what you write. I added my tennis profile, my pronouns, my hiking interests, in addition to where I work.
The world is your oyster!
In general, though, try to keep it anywhere from 8–10 bullet points. Any more than that and it will start to weigh on the reader.

Basic information section from the profile.
Programming Quote of the day 📜
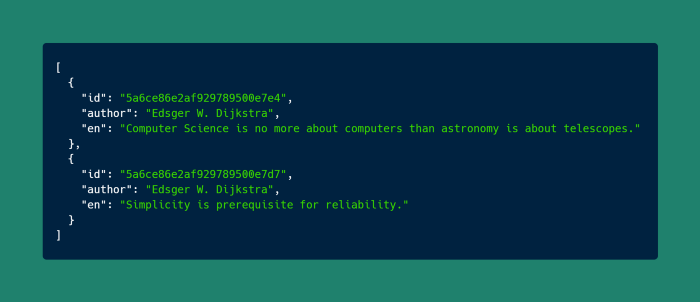
There are multiple ways of adding a daily quote to your profile. If you’re feeling a little adventurous, you can write a script to call an external API that fetches the most recent quotes. The API being:
[https://programming-quotes-api.herokuapp.com/Quotes?count=](https://programming-quotes-api.herokuapp.com/Quotes?count=2)2
And this is what the response looks like in the JSON format.

You can then parse this response to fetch the quotes, however many you requested — count=2 in the API — and display them in the README in some format.
In order to update the quotes regularly, you’ll need to add a Github Action that will run your script on a regular basis, maybe once each day, and update the README with the quotes.
While this might seem the programmatically pleasing way to go, the final result might require a lot more effort as the presentation is equally important for the quotes.

This seems more aesthetically pleasing than the quote itself, doesn’t it?
If you think it does, then go ahead and follow the details in this great repository.
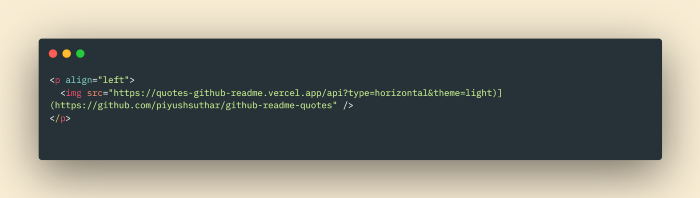
Essentially, you need to add this image tag to your README file wherever you want the quote to appear. A new quote might appear whenever someone opens your profile page.
This is the one-liner solution that in most likeliness, does the API calls and SVG rendering in the background and simply returns an image. Notice the “quotes-github-readme.vercel.app”. Well, that’s the hosted service linked to the Github repository that is running the quote image generator server or something.
Pretty cool stuff!

Daily Dev Card 🏋
Do you like to read?
If the answer’s yes and your reading list includes some technical blogs from time to time, you might want to consider daily dot dev.

Personally, I’ve added the chrome extension to get a regular feed of articles about topics I love to read about. Not really publicizing the platform but it is a great extension and platform.

They generate an awesome dev-card for you based on your reading interests including all the badges, publications, topics you like, etc. The more you read, the better it gets.
Follow this great blog post on how to add this dev-card to your profile. Most importantly, this is a dynamic card i.e. we use Github Actions workflow to update the card at frequent intervals.
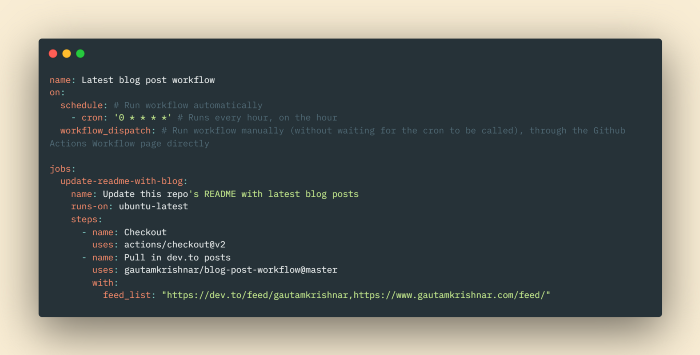
Latest Blog Posts ✏️
This one’s especially important if you’re an avid writer. There are a lot of platforms these days for writing and sharing both technical and non-technical content. There’s Medium, Dev.to, Ghost.io, and maybe your own personal website.
Basically, if you have any kind of RSS feed, you can hook it up with the README profile and keep updating it with the latest posts.
How, you might ask? Via Github Actions of course :)

This Github Action periodically replaces the following comments in your README with the hyperlinks to your recent 5 blog posts.

Follow the steps mentioned here to set this up.
Also, as a general rule of thumb, if you end up using any open source software, make sure to start it and share it! Goes a long way to help open-source developers.

What’s Vibin? 🎧 🎼
I had the most fun setting this up. Before we get to the steps, one might ask why do we need Spotify’s now playing on a Github profile page?
Well, why not? A developer is not just a bunch of commits, PRs, and open source projects.
This is just an effort to make it more personal. Go ahead and add those Strava runs, Goodreads reading lists, anything you want really.
This great repository contains all the details on how you can set this up for your README.
I ran into trouble setting this up with Vercel or Heroku based on the steps here.
The server is simply running the script “fetch_spotify.py” to get the currently playing song details for a user and then render an SVG based on a template.
Instead of a hosted service, I decided to make use of Github Actions to call the same script every 5 minutes (can’t have a higher frequency) and do the exact same thing: generate an SVG from the currently playing song.
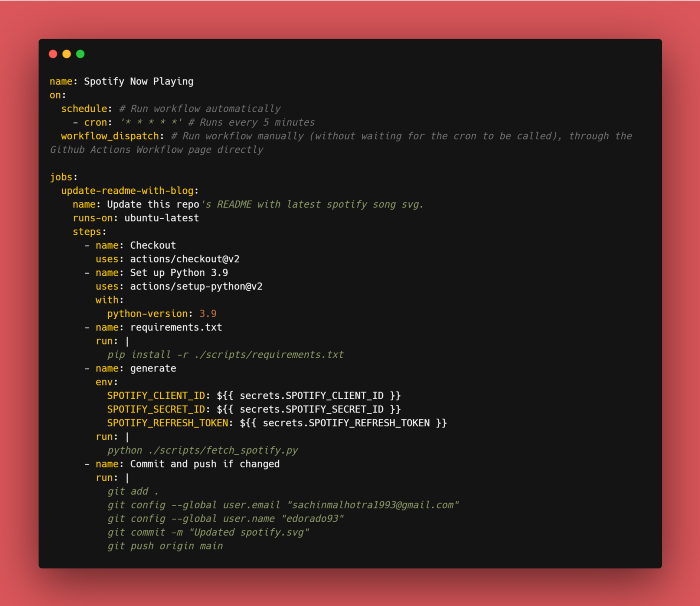
Here are the steps I followed to set this up:
- Generated the Client Id, Client Secret, and the Refresh token as mentioned in the repository linked above.
- Copied the templates folder, spotify.py, and templates.json
- Renamed spotify.py to fetch_spotify.py and made some changes to it. We don’t want to run a flask server. Instead, it should be invokable via the main function.
- Setup a new Github Actions workflow to call the script at a set schedule

The script runs every 5 minutes and generates the “spotify.svg” file which gets placed in the repository root folder. From there, it gets picked up by the README file.
Hey there, Seattle! 🏞
This might be a bit too much on the Github profile, but, I felt it’s worth showing off the beautiful place that Seattle is which is where work and home-away-from-home is currently for me :)
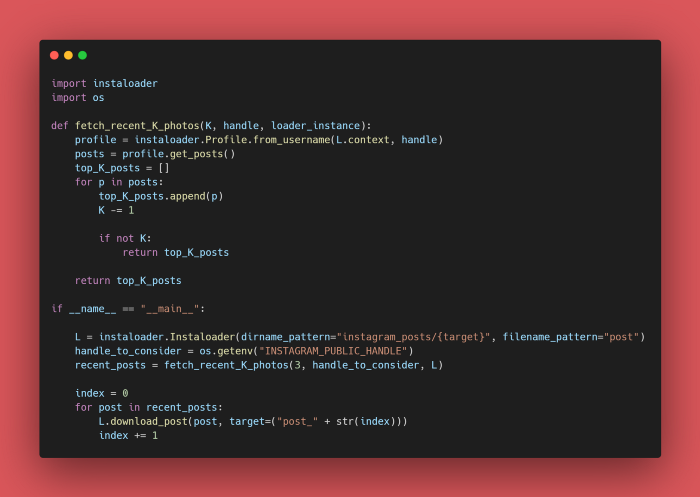
For this, I wrote a Python script that uses the instaloader module to download the recent posts from a given Instagram account. We don’t need any sort of login functionality for accessing public accounts so make sure the account you choose is public.
Again, the script is attached to a Github actions workflow so that we keep the profile updated with the latest Instagram posts from the account.
You just need to set “INSTAGRAM_PUBLIC_HANDLE” as the secret for your Github Actions workflow to access and that’s about it :)
The script looks something like this:

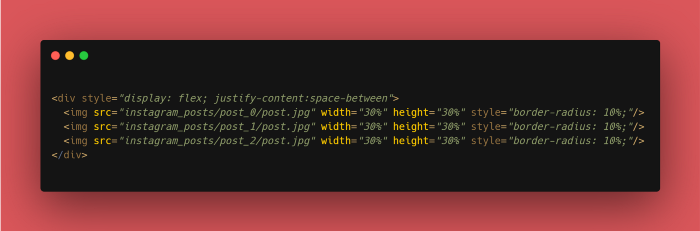
The script downloads the recent 3 posts from the Instagram account and stores them in separate directories. Then, the README file can access them and display side-by-side.

Github Stats 🍬 🍭
This is really the meat (vegan!) of the profile. It’s the place where you really show off what your open-source contributions amount to in a crisp, easy-to-digest fashion. Mine doesn’t look like much right now but it’s a work-in-progress.
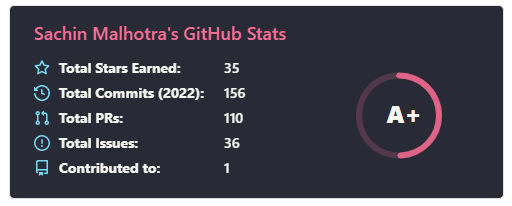
The first thing we have here is the Github stats card. This is a purview of all of your contributions so far on the platform like total stars, total PRs, commits, etc.
Follow the steps mentioned here to get the design you want for your card.

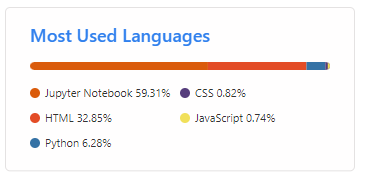
Next up, we have the top-languages card. This is something we tend to mention in our resumes. However, it’s better if Github compiles that for us based on our LOCs, right?
From the same repository as before, follow the steps to incorporate the top languages card in your profile.

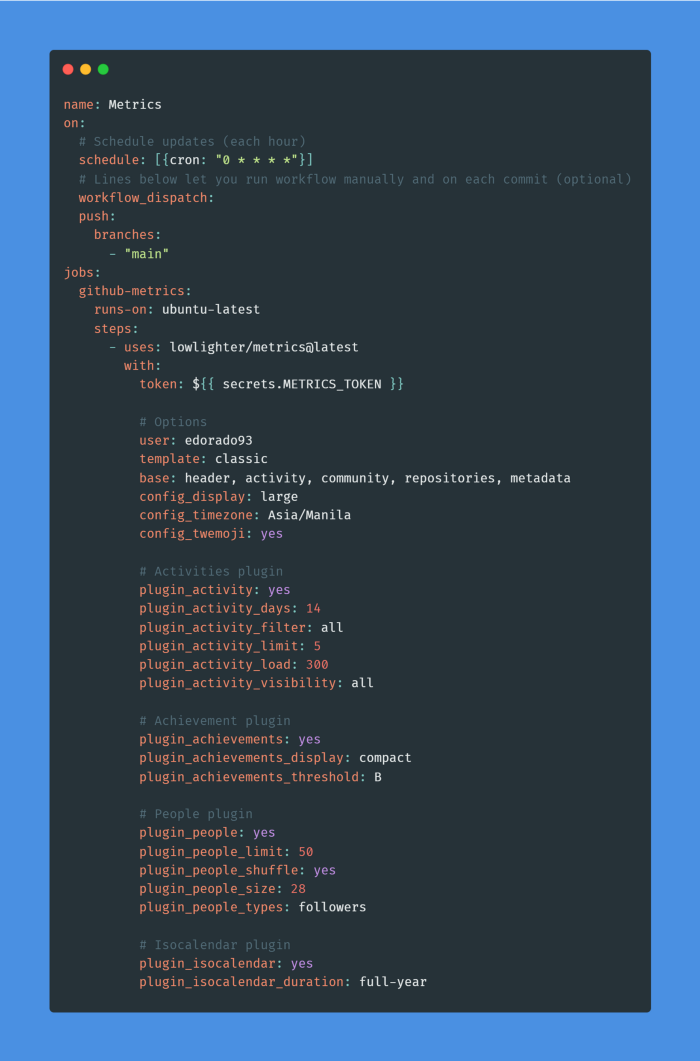
Finally, there’s the big Github stats image that has a bunch of theatrical statistical stuff from your profile and contributions over the years.
That comes from a separate repository and like all of these Github stats, that is also something that is dynamically updated. The stats and top languages above come from a hosted service, but, the image/card is updated by Github Actions.
There’s a whole lot of customization around what you want and don’t want to include in the card and you can refer to the information mentioned here for that.
Personally, I got a lot of inspiration for my profile from Waren Gonzaga.
I also kinda copied the Github Actions for generating the stats card from their repository as well.

In case you wanna have a quick look at the workflow.
Other Notable mentions
That’s pretty much what all was needed to set up a great (rockstar? you tell me!) Github profile. There are a few other notable mentions that I’d like to point out though.
Carbon

Carbon is a great tool for beautifying your code snippets and adding them to your articles. The only downside is, they’re images and not scrollable like Github Gists or something.
Awesome Github Profiles
A brilliant collection for some of the greatest, inspiring Github profiles. This is where I personally started to get some inspiration for my profile.
Slackmojis
Head over here and see for yourself! Great collection of animated emojis that you can use in your profile.
Capsule Render
The footer for the profile README is this wave-like animation that keeps changing colors and gradients on its own.

If this is something that interests you, head over to the link shared before (capsule-render).
Thanks!
If you’ve made it this far, kudos to you! If you found this article useful, do make sure to share it amongst your friends and folks who are looking to upgrade their READMEs as well.
Also, here’s a link to my Github Profile repository. Feel free to fork and play around.


Leave a comment